آشنایی با Google Lighthouse برای تجزیه و تحلیل سایت فروشگاه اینترنتی
همان طور که می دانید گوگل ابزارهای بسیار خوبی را برای بررسی و آنالیز سایت و وب اپلیکیشن ها در اختیار شما قرار می دهد. در این مقاله با یکی از این ابزارهای بسیار کاربردی گوگل آشنا خواهید شد. Google Lighthouse ابزاریست که بخشهای مختلف صفحات وب را تحلیل و بررسی می کند. سپس به شما گزارش می دهد که کدام بخشها ضعیف تر هستند و کدام بخشها میتوانند بهبود پیدا کنند.

Google Lighthouse چیست؟
Google Lighthouse ابزاری است که کیفیت وب اپلیکیشن ها را از نظر کارایی و کاربرپسند بودن بررسی می کند. علاوه بر وب اپلیکیشن ها، کاربران می توانند وب سایت های معمولی را نیز مورد ارزیابی قرار دهند. این ارزیابی ها برای ارتقاء و بهینه سازی سایت از نظر تجربه کاربری (UX)، سئو (SEO)، کارآیی، سرعت و عملکرد می باشد.
معرفی Google Lighthouse
وب اپلیکیشن های پیش رونده (Progressive Web App - PWA)، وب سایت هایی هستند که از نظر ظاهر و وظیفه و کارآیی شبیه اپلیکیشن های موبایل هستند. وب اپلیکیشن ها محتوای پویا ارائه می دهند و اکنون بسیار محبوب شده اند. به عنوان مثال PWA ها می توان به وب سایت هایی مانند booking.com و Twitter اشاره کرد که تعداد بی نظیری از ویژگی های برنامه های بومی را در نسخه مرورگر خود به اشتراک می گذارند.
برای فعال کردن PWA ها برای اینکه کاربران احساس کنند در حال کارکردن با اپلیکیشن های بومی هستند، آن ها باید پارامترها و خصوصیات عملکرد خاص را برآورده سازند. برای اندازه گیری و بهینه سازی این جنبه های عملکرد می توانید از تست Google Lighthouse استفاده کنید.Lighthouse یک نرم افزار منبع باز است و به طور کلی به عنوان یک افزونه کروم (Chrome Extention) استفاده می شود.
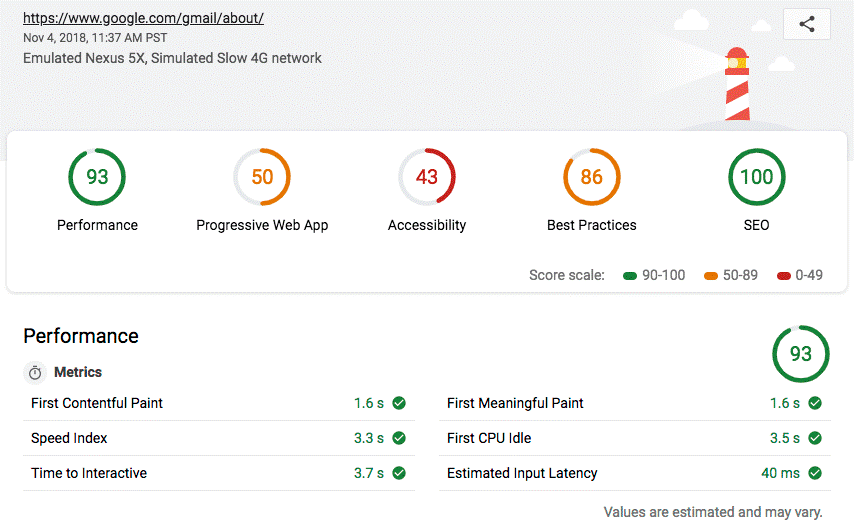
Google Lighthouse در زمینه های زیر متمرکز است: اپلیکیشن های وب پیش رونده PWA، عملکرد، قابلیت دسترسی، تجربه کاربری بهتر و سئو.
Lighthouse بسیار انعطاف پذیر است و بسیاری از تجزیه و تحلیل های ارزشمند و بینش های مقایسه ای را به شما ارائه می دهد که می توانید از آن ها برای بهینه سازی وب سایت خود استفاده کنید. این ابزار برای مبتدیان، کاربران پیشرفته و افراد حرفه ای مناسب است. طرفداران و توسعه دهندگان معمولاً از افزونه Lighthouse Chrome استفاده نمی کنند. در عوض، آن ها از از خط فرمان (Command-Line) استفاده می کنند که می تواند با جزئیات بسیار بیشتری پیکربندی شود. با این حال، برای استفاده از خط فرمان، باید node.js را از قبل روی سرور نصب کنید.
Google Lighthouse دقیقاً چه کاری انجام می دهد؟
Google Lighthouse یک وب سایت مشخص را در پنج دسته مختلف ارزیابی می کند.
برنامه های وب پیش رونده (PWA)
عملکرد اصلی Google Lighthouse که از زمان انتشار در دسترس است، تجزیه و تحلیل وب اپلیکیشن ها است. این نرم افزار آنالیز می کند که آیا وب سایت همانطور که در نظر گرفته شده کار می کند. به طور جزئی، Lighthouse برای نمایش صحیح همه عناصر و محتوای پویا، موارد ثبت نام سرویس دهنده در وب سایت و در دسترس بودن عملکرد آفلاین بررسی می کند. سرویس دهنده سندی است که برای در دسترس قرار دادن اطلاعات وب سایت به صورت آفلاین نیز اجرا می شود. به طور کلی، این کار با ایجاد یک رابط پروکسی بین وب سایت و کاربران انجام می شود.
عملکرد (Performance)
وقتی نوبت به عملکرد می رسد، Lighthouse سرعت وب سایت یا اپلیکیشن وب را تجزیه و تحلیل می کند و بررسی می کند که آیا عناصر بارگذاری شده به درستی برای کاربر نمایش داده می شوند یا خیر.
Analytics از شش زیر مجموعه زیر تشکیل شده است:
- اولین محتوای بارگذاری شده (First Contentful Paint - FCP): نشان می دهد چه مدت طول می کشد تا اولین تصویر یا اولین متن به طور کامل در وب سایت نمایش داده شود.
- اولین بارگذاری معنادار (First Meaningful Paint - FMP): زمانی را نشان می دهد که محتوای اصلی وب سایت کاملاً قابل مشاهده است.
- شاخص سرعت (Speed Index): نشان می دهد که مطالب وب سایت با چه سرعتی نشان داده می شود.
- زمان تعاملی (Time To Interactive): زمان بارگیری و آماده بودن صفحه برای تعامل با کاربر را نشان می دهد.
- تأخیر ورودی برآورد شده (First CPU Idle): تخمین می زند صفحه یا اپلیکیشن وب برای واکنش به ورودی های کاربر در پنجره پنج ثانیه ای با بالاترین میزان استفاده از پردازنده هنگام بارگیری صفحه چند میلی ثانیه تاخیر دارد. اگر تأخیر بیش از 50 میلی ثانیه باشد، کاربران معمولاً صفحه یا برنامه را کند می دانند.
- اولین پردازنده بیکار (Estimated Input Latency): زمانی را نشان می دهد که فعالیت اصلی موضوع در وب سایت برای پردازش ورودی های کاربر برای اولین بار در وب کم باشد.
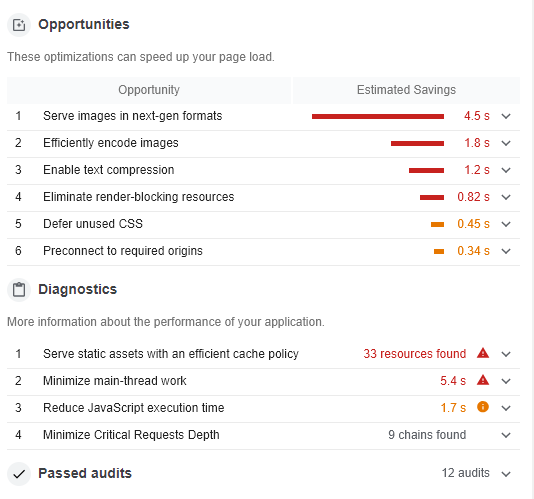
Lighthouse علاوه بر تجزیه و تحلیل عوامل فوق، بهبودهایی را نیز پیشنهاد می کند. این پیشنهادات طیف گسترده ای از گزینه های بهینه سازی را برای کاهش زمان بارگیری ارائه می دهند.
سایر توابع تجزیه و تحلیل عملکرد نیز شامل توصیه هایی در موارد زیر است:
- فایل های تصویری را در قالب هایی با اندازه فایل های کوچک و ابعاد صحیح تعریف نمایید.
- متون و جاوا اسکریپت ها را فشرده نمایید.
- بهینه سازی حافظه پنهان را برای نمایش بهتر محتوای ثابت فعال کنید.
- برای سرعت بخشیدن به زمان پاسخ سرور، از هدایت مجدد خودداری کنید و مهمترین درخواست ها را بارگیری کنید.
- محتوای انیمیشن را در صورت امکان در قالب های ویدیویی جمع و جور و مدرن تحویل دهید.
- حجم داده وب سایت را به حداقل برسانید.
- برای بهبود نتایج اندازه گیری و ردیابی، به طور مناسب علامت گذاری و برچسب اضافه کنید.

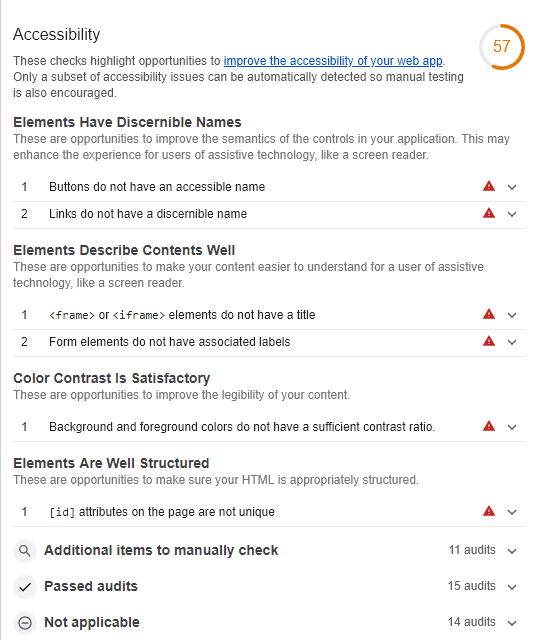
دسترسی (Accessibility)
Google Lighthouse همچنین ارزیابی می کند که وب سایت یا وب اپ چقدر برای افراد دارای معلولیت جسمی مناسب است. به طور خاص، قابلیت دستیابی آزمایش می کند که آیا عناصر مهمی مانند دکمه ها یا پیوندها به اندازه کافی توصیف شده اند یا تصاویر و گرافیک ها دارای عملکرد انتقال صدا هستند که محتوای آن را برای افراد نابینا بصورت شنیداری خارج کند.

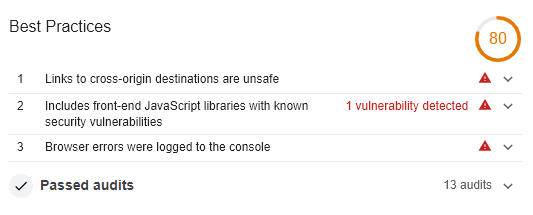
تجربه بهتر (Best Practices)
در بهترین تجربه ها، Google Lighthouse اصولاً جنبه های امنیتی وب سایت یا PWA را تجزیه و تحلیل می کند. در این آزمون، این ابزار ارزیابی می کند که آیا از فناوری های رمزگذاری مانند TLS استفاده می شود، منابع وب سایت از منابع ایمن است و اینکه کتابخانه های JavaScript ایمن محسوب می شوند. Lighthouse همچنین تجزیه و تحلیل می کند که پایگاه داده متصل امن است یا خیر و به دستورات ناامن و هر گونه API قدیمی تر اشاره می کند.

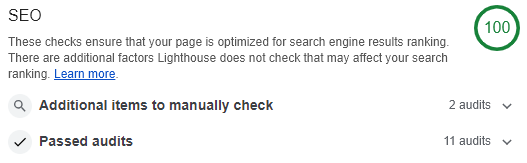
سئو (SEO)
Google Lighthouse آزمایش های مختلفی را برای تجزیه و تحلیل اینکه موتورهای جستجو چگونه می توانند اپ یا وب سایت را پردازش کنند انجام می دهد. با این حال، این آزمایشات در Lighthouse بسیار محدود است. Lighthouse نتایج تحلیل را در مقیاس 0 تا 100 امتیاز ارائه می دهد. اگر سایت یا برنامه نمره کامل را کسب نکرد، بهینه سازی ضروری است و اپراتور وب سایت باید اقدام کند. Lighthouse بر روی بهینه سازی موتور جستجو برای دستگاه های تلفن همراه تمرکز دارد. این ویژگی وب سایت یا اپلیکیشن وب پیش رونده را تجزیه و تحلیل کرده و آزمایش می کند تا مشخص شود که آیا برای تلفن همراه مناسب است و آیا برچسب ها و فراداده ها بهینه شده اند.

چگونه از Google Lighthouse استفاده می کنید؟
چندین سال است که کاربران می توانند افزونه Google Lighthouse Chrome را به طور مستقیم نصب کنند. به طور کلی، از Lighthouse می توان به طرق مختلف استفاده کرد. با این حال، همه آن ها یک چیز مشترک دارند: مرورگر Chrome Google باید در رایانه ای که قرار است از Lighthouse استفاده شود، نصب شود. ساده ترین راه استفاده از Lighthouse از طریق Google DevTools است. همچنین می توانید از افزونه فوق الذکر Chrome استفاده کنید. مزیت گزینه Lighthouse Chrome این است که آخرین نسخه این ابزار همیشه در دسترس است. همچنین کاربران می توانند از طریق خط فرمان Lighthouse را اداره کنند.
Lighthouse چه اطلاعاتی ارائه می دهد؟
Google Lighthouse شاخص های کلیدی عملکرد (KPI) را برای تجربه کاربر مانند "اولین محتوای بارگذاری شده (FCP)" یا "تأخیر ورودی اول" ارائه می دهد، و این کار را به روشی بسیار ساده انجام می دهد. به منظور تجزیه و تحلیل دقیق سناریوها، این ابزار با تطبیق عملکرد پردازنده و سایر عواملی که در زندگی روزمره برای کاربران اعمال می شود، شرایط واقعی را به ویژه در دستگاه های تلفن همراه شبیه سازی می کند.
پس از تجزیه و تحلیل، Lighthouse امتیازاتی بین 0 تا 100 اختصاص می دهد که 100 بهترین نتیجه است. می توانید از این نمرات به عنوان راهنما برای از بین بردن خطاهای احتمالی و بهینه سازی عملکرد استفاده کنید. هنگام تجزیه و تحلیل سرعت بارگذاری وب سایت، امتیازات را به سه دسته تقسیم می کند. امتیازات از 0 تا 49 (قرمز) آهسته، 50 تا 89 (نارنجی) به طور متوسط و از 90 به 100 (سبز) سریع ارزیابی می شوند.

بر اساس این نتایج، می توانید تنظیمات و بهینه سازی های لازم را برای سرعت بخشیدن به زمان بارگیری وب سایت انجام دهید. نتایج تجزیه و تحلیل برای تمام رویدادهای قابل اندازه گیری از جمله عملکرد برای وب اپلیکیشن های پیش رونده، قابلیت دسترسی، بهترین روش ها و SEO تولید می شود.
اشتراک گذاری
این مطلب را در شبکه های اجتماعی به اشتراک بگذارید.
ثبت دیدگاه
برای ثبت دیدگاه، لطفا فرم زیر را تکمیل نمایید.